__________ __ _____.__ __
\______ \ ____ _____/ |__/ ____\ | _____ _/ |_
| | _// _ \ / _ \ __\ __\| | \__ \\ __\
| | ( <_> | <_> ) | | | | |__/ __ \| |
|______ /\____/ \____/|__| |__| |____(____ /__|
\/ \/
What is Bootflat?
BOOTFLAT is an open source Flat UI KIT based on Bootstrap 3.3.0 CSS framework. It provides a faster, easier and less repetitive way for web developers to create elegant web apps.
Bootflat is built on the foundations of Bootstrap, visioned in a stunning flat design. Bootstrap itself is a trusted, reliable and proven tool for developers. Built with Sass 3.4.9.
Bootflat is compatible with the following browsers: IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome.
Thanks for supporting our framework, and enjoy!
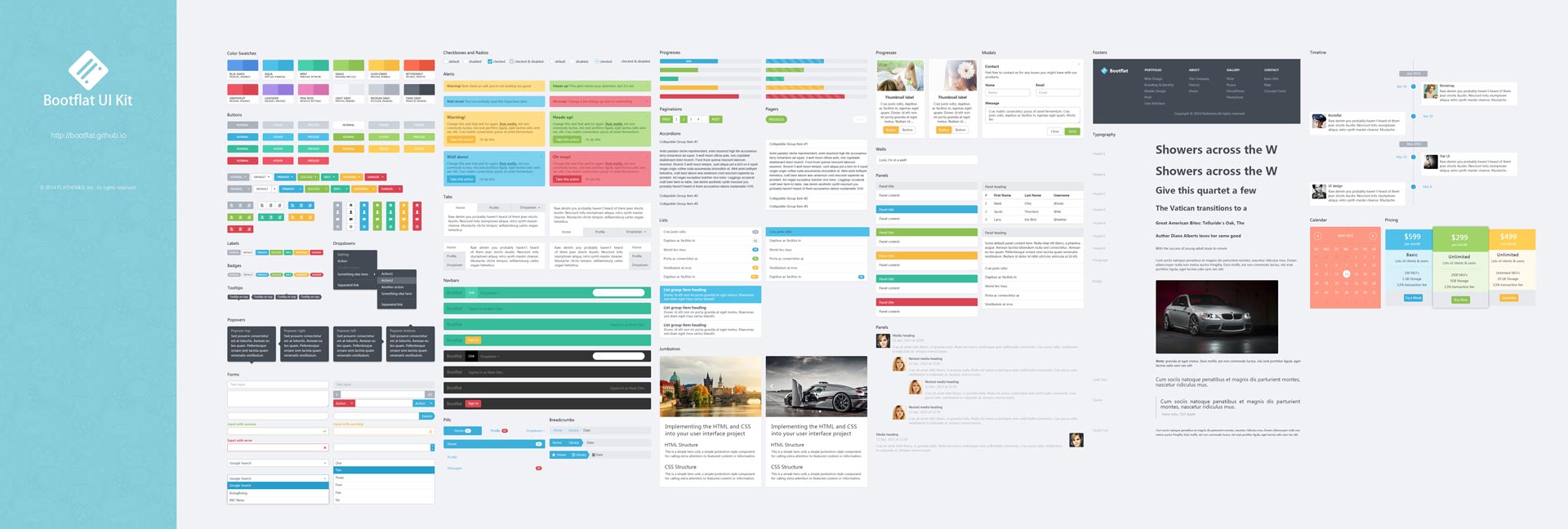
Preview
For the designers, we offer a free PSD file for you, it including a set of beautiful and pure components, which you can use to create startup projects, websites or iOS/Android Apps.
Features:
1. Bootstrap 3.3.0
Bootflat is built on Bootstrap 3.3.0: the sleek, intuitive, and powerful mobile-first front-end framework for faster and easier web development.
2. HTML5 & CSS3
Bootflat's components are built with HTML5 and CSS3. The pages use header, nav and section to build the layout. Bootflat also comes with several splendid color schemes built-in, and allows for easy customization.
3. Lightweight
Bootflat uses lightweight high-function plugins for maximum performance, keeping CSS and JS file sizes down.
4. Mobile first
Bootflat is fully responsive, built for mobile-first in mind. It provides off screen navigation, and almost all the widgets are compatible with all screen sizes.
Quick start
- Clone the repo:
git clone https://github.com/bootflat/bootflat.github.io.git - Install with npm
npm install bootflat - Install with bower
bower install Bootflat
The source files are in the bootflat/ folder. You can just grab the bootflat/css/, bootflat/scss/,bootflat/js/ and bootflat/img/ folders and you'll be good to go.
<!doctype html>
<html>
<head>
<title>Minimal Bootflat example</title>
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://bootflat.github.io/bootflat/css/bootflat.css">
</head>
<body>
<h1>Test bootflat</h1>
<a class="btn btn-primary">Flat button</a>
<!-- Bootstrap -->
<script src="https://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="https://netdna.bootstrapcdn.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<!-- Bootflat's JS files.-->
<script src="https://bootflat.github.io/bootflat/js/icheck.min.js"></script>
<script src="https://bootflat.github.io/bootflat/js/jquery.fs.selecter.min.js"></script>
<script src="https://bootflat.github.io/bootflat/js/jquery.fs.stepper.min.js"></script>
</body>
</html>
Table of contents:
Changelog:
2014/11/4 version 2.0.4 support bootstrap 3.3.0
2014/9/3 version 2.0.4 add widget: TimeLine
2014/8/26 add color picker, you can make a flat design with it
2014/7/9 version 2.0.3 support bootstrap 3.2.0 and Sass 3.3.9, add wigets: Calendar, Pricing
2014/6/5 version 2.0.2 add wigets: Toggle, Selecter, Stepper
2014/4/3 version 2.0.1 support bootstrap 3.1.1
2014/3/6 version 2.0.0 support bootstrap 3.0.1
Community
- Follow @flathemes on Twitter.
- Have a feature request or find a bug? Submit an issue.
LICENSE
Bootflat is licensed under the MIT Open Source license. For more information, please see the LICENSE file in this repository.